How to Build a Modal Window in JavaScript
Table of contents
- Prerequisites
- What is a Modal Window
- Project Breakdown
- Building the Interface
- HTML
- CSS
- Adding Functionality
- Features of our Modal Window
- Working with classes
- Showing the Modal
- Closing the Modal
- Handling Click Events on the Buttons
- Project Link
- Summary
- Prerequisites
- What is a Modal Window
- Project Breakdown
- Building the Interface
- HTML
- CSS
- Adding Functionality
- Features of our modal window
- Opening the Modal
- Closing the Modal
- Handling Click Events on the Buttons
- Project Link
- Summary
Prerequisites
What is a Modal Window
Project Breakdown
Building the Interface
HTML
CSS
Adding Functionality
Features of our Modal Window
Working with classes
Showing the Modal
Closing the Modal
Handling Click Events on the Buttons
Project Link
Summary
Modals are best used for noteworthy announcements and essential information—like welcome messages or can’t-miss updates. For those times when a user really should see something, modal windows are excellent at directing attention. A modal can contain an alert about a significant event or error, a warning about the consequences of some action, or confirmation of a completed process.
Prerequisites
Fundamental knowledge of HTML and CSS
Fundamentals of JS and JS DOM manipulation
A code editor and a browser (e.g Google Chrome).
What is a Modal Window
Modals (also known as modal windows, overlays, and dialogs) are large UI elements that sit on top of an application’s main window—often with a layer of transparency behind them to give users a peek into the main app.
Benefits and use cases for a modal window include:
User Onboarding: A modal window can be used for a simple welcome message that warmly greets new users.
Simplicity: Modals keep things simple. Everything stays within one tab, helping visitors stay connected with what they were doing before the modal appeared.
User inputs: Modal windows can also be used for success messages, important alerts, and other things that require additional user input, whether that’s a form or a one-click confirmation.
Project Breakdown
Before we start getting our hands dirty, it's important to know that it has two parts:
The User Interface part contains the HTML markup and CSS that will be used to style the modal window.
The JavaScript part will allow us to add functionality such as event listeners.
The time to get our hands dirty is now. By the end of this article, you will be able to build your modal window for your website.
Building the Interface
This interface section consists of all the markup and styling we need for our modal.
HTML
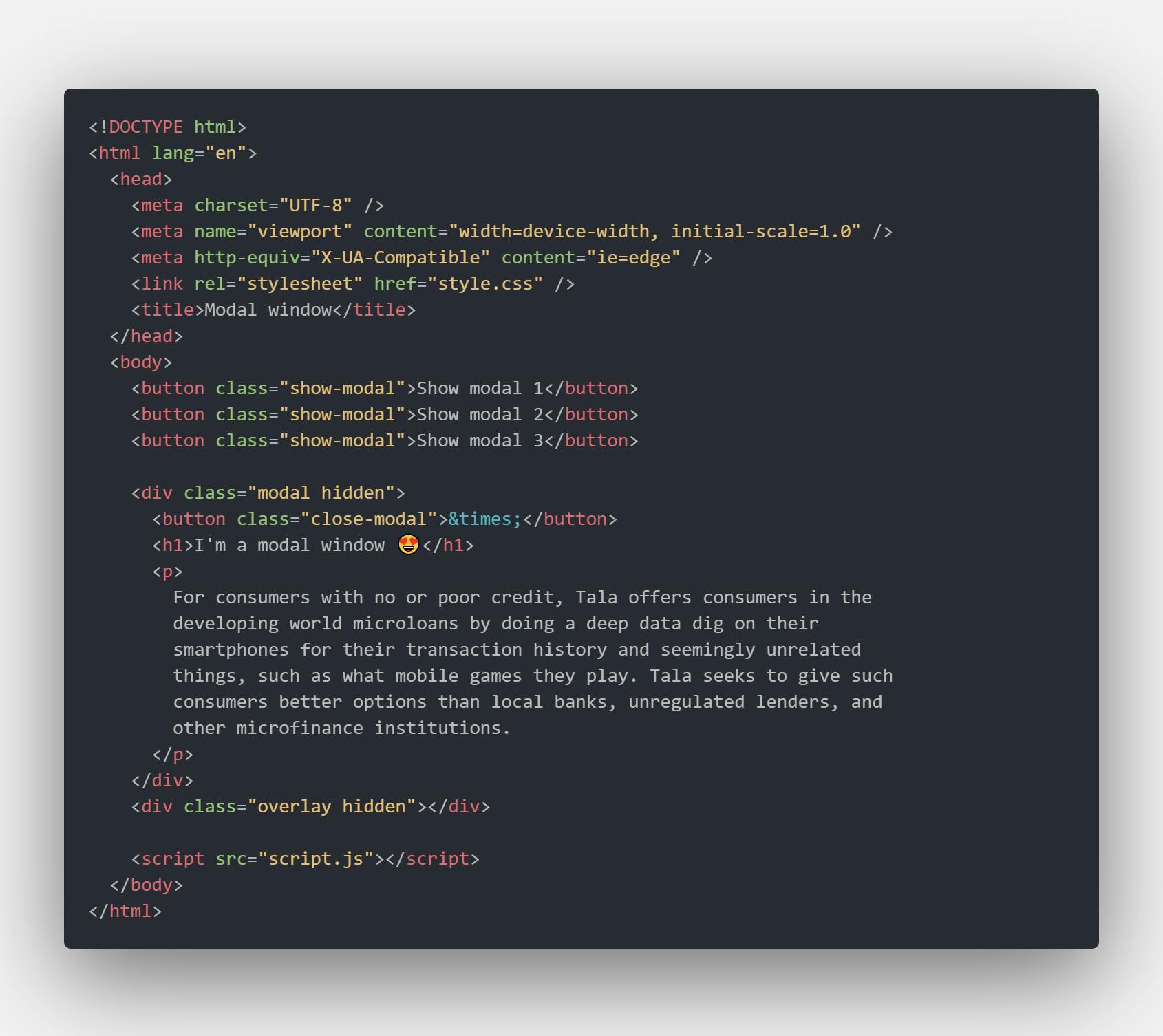
This is the HTML markup we are going to need for the project.

CSS
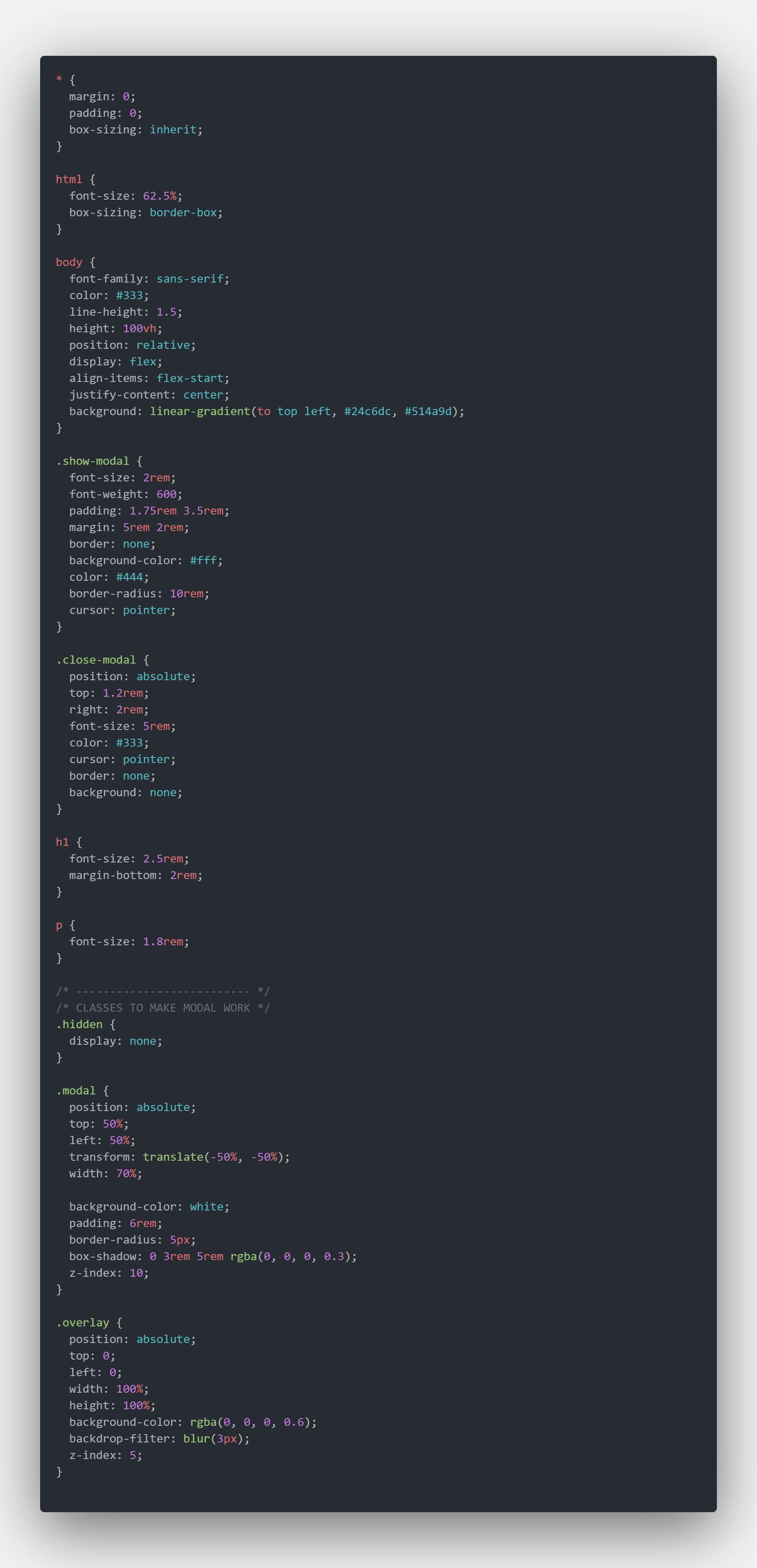
For the styling of our page

In the HTML code, we have three buttons with the class(show-modal) that will show the modal once it is clicked. In the CSS, the modal has a class(hidden) that will be removed with JS in order for the modal to be displayed.

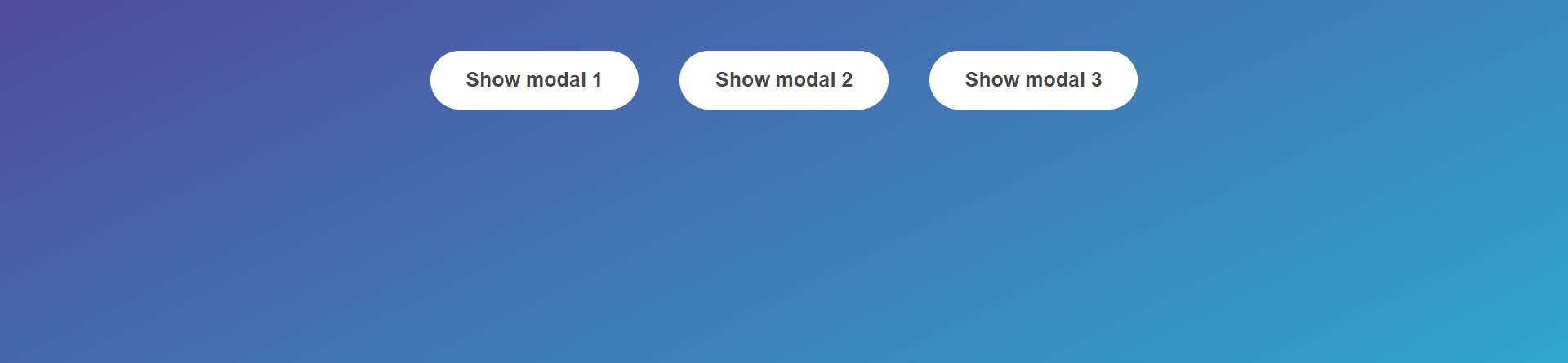
After styling was added,we have this beautiful interface
Adding Functionality
I want to show the features and functionality of our modal in this section
Features of our modal window
Display the modal
Hide the modal
Making the modal and overlay disappear
Make the modal and overlay disappear using the "Esc" key on your keyboard
To implement these features in our modal window, we are going to make use of DOM manipulation methods such as
querySelector()
querySelectorAll()
classList

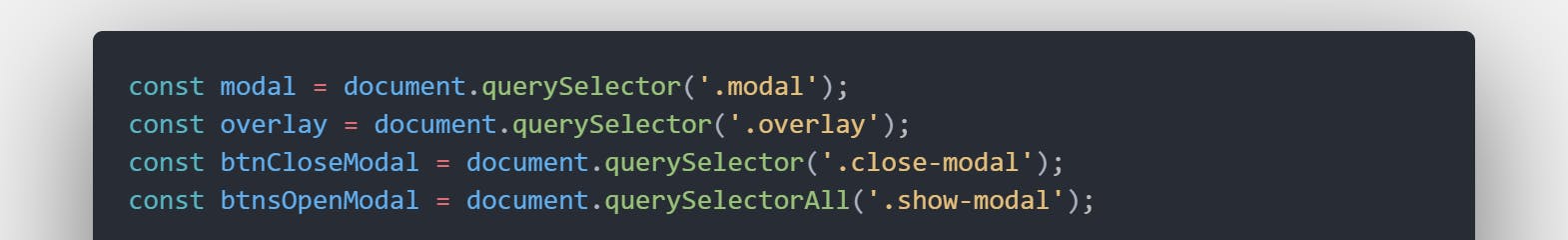
The first step is to select all the classes we need from the HTML code. From the code snippet above,querySelector() and querySelectorAll() were both used because the querySelector() method can only be used to access a single element while the querySelectorAll() method can be used to access all elements which match with a specified CSS selector(show-modal) in this context.
Opening the Modal

This step involves writing a function expression(openModal) and using the classList DOM method to remove the "hidden" class from both the modal and the overlay.
Closing the Modal

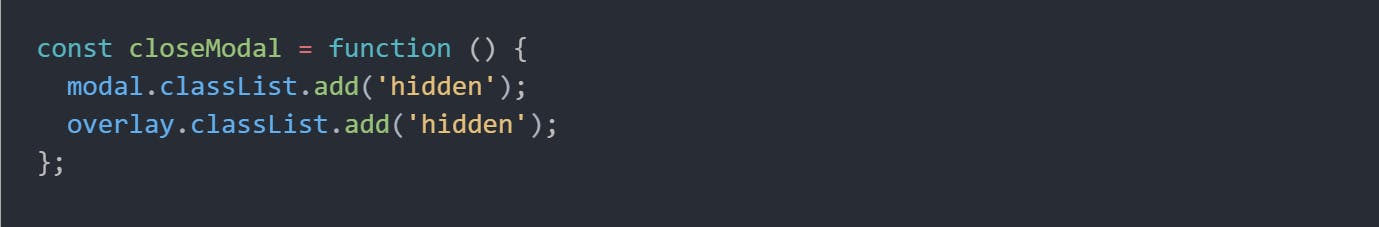
This step involves writing a function expression(openModal) and using the classList DOM method to remove the "hidden" class from both the modal and the overlay.
Handling Click Events on the Buttons

Remember, the querySelectorAll() method returns all the elements within the document which match the specified CSS selector(s). It returns all the elements that match with the selector in the form of a static NodeList object which is a collection of nodes. To access each element, we usually use a loop. Each element can be accessed via an index. The index starts with 0. The property length can be used to get the number of elements that match the specified selector.
Project Link
https://modal-window-liart.vercel.app/
Click on this link to access the modal window
Summary
The modal window is built by selecting HTML elements, adding event listeners, and manipulating style and class properties using JavaScript. With the explanation and code snippets above, building a modal window will be a walk in the park for you. I wish you all the best in your Developer journey.